Challenges
Redesign the original website and add new features to improve the user experience. Data migration and postprocessing to match the new database structure. Speed up website loading and security.
Becoming a key partner in the transformation of this project has not been easy at all. We knew we had a lot of programming, coding and migration of data within the whole ecosystem.
Gabriel Vojtko
CEO, CREALAB
AdobeXD and lots of screens
We collaborated on the project with the guys from nefkus.sk, they were all on the right hand side for the design of the necessary website screens. A total of almost 60 screens were waiting to be coded and implemented on the content management system.

AdobeXD and lots of screens
Information structure and navigation
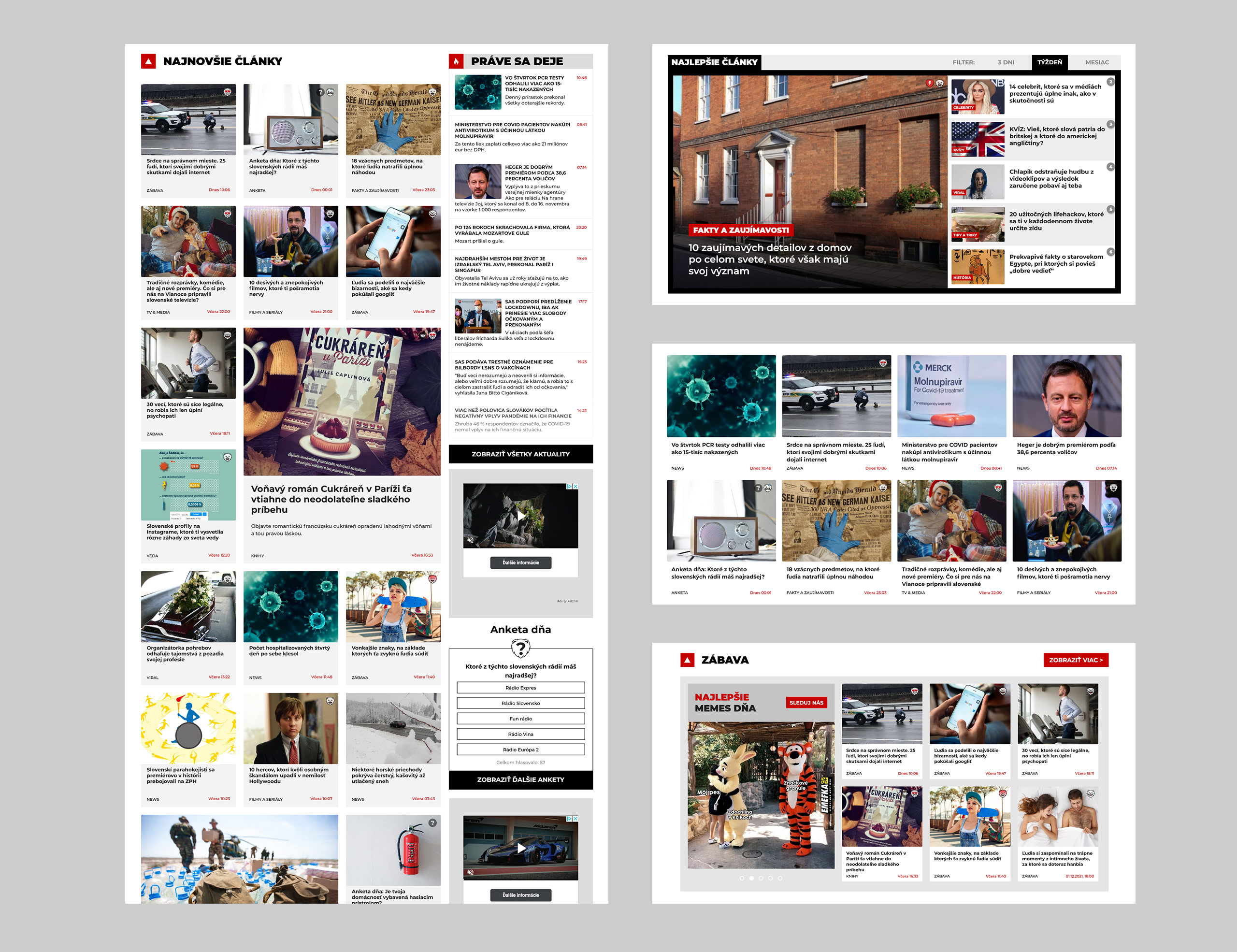
The information structure has undergone a major change throughout the site. On the home page, at the very top, you can see the section of articles that the editors have selected for you. The "Latest articles" have been moved from the sidebar to the main content. The sidebar now includes a brand new "What's Happening" section of the articles. This is a novelty that brings interesting and often very useful information to readers. The sidebar is dynamic and adjusts the height of the block "What's happening" based on its content so that the sidebar is still perfectly aligned with the "Latest Articles" section.

Information structure and navigation
On the homepage have been create new sections of articles. Every one section has unique design. "Top Articles" can be filtered by time interval (3 days, week, month). "Recommended Articles" are articles with the highest reader interaction. The "See also" section, which is an important part of web navigation and helps users easily navigate to a topic that interests them. On the home page you can also find the latest posts from the category of quizzes, entertainment, movies or lifestyle. Everyone will come to their own when entering the homepage.
We've also worked on improved navigation, which brings a better user experience on both desktops and mobile devices. The categories have been grouped, thanks to which the user can orient himself faster in the topics. Opening and closing the navigation is accompanied by a nice animation.
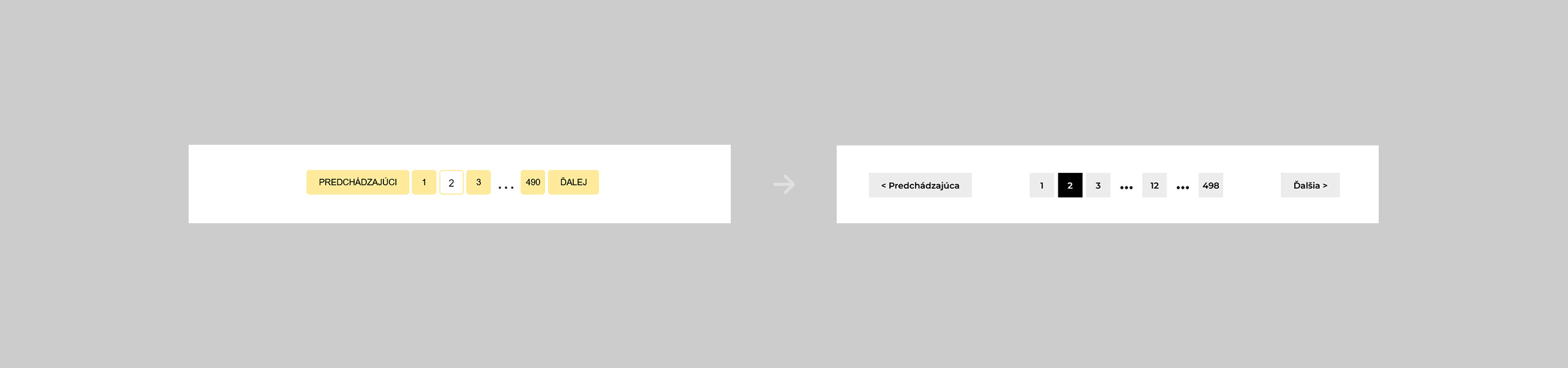
Improved pagination
The original paging did not meet the functional requirements and especially due to the large number of articles. The original pagination offers the option to click on the next, previous, or last page. The new solution allows users to skip pages after 10 pages at a time, making browsing faster. The solution is mainly aimed at users who were on the web a few days ago and want to return to the articles they have already read. We have also created an option for registered users to save articles as favorites, but we will describe this in more detail later.

Improved pagination
Polls and quizzes
Polls and quizzes make up a significant part of EMEFKA content. This is a great interactive feature that also provides increased interaction of users and valuable data. Therefore, it was necessary to create a clear interface. In addition, the quizzes are remember the completed questions of user. After completing all the questions, the result of the survey will be displayed and user can can compare his knowledge with others. The result of the quiz can be shared with friends, thanks to which we again increase the interaction of EMEFKA portal.
Real-time search
Real-time search is quite common today. In many cases, ElasticSearch is used, unfortunately we have not had the opportunity to use this option within the existing ecosystem. That's why we had to come up with a different solution. A database structure has been created for searching, which allows us to create the necessary indexes of the content of articles. It was also necessary to be able to define the importance of the individual texts in which it is searched. The whole indexing process runs in the background, so as not to slow down the experience of using the portal, even with tens of thousands of articles.
Responsive website
Due to the number of accesses from mobile devices, it was necessary for the website to be tuned for mobile devices. High emphasis has been placed on mobile devices, so a number of elements have been modified or completely redesigned to make the web browsing experience convenient and fast. We placed great emphasis on the structure of the HTML code and the usability of the same code across difference devices. We've reworked a number of elements several times to make the code as repeatable as possible.
Data migration
As it was not just a redesign of the web template, but a completely new portal was being created, it was necessary to ensure the migration of all data between the original and the new version. The nature of the data required that we create the necessary migration scripts and converters that could be run whenever there was a data inconsistency between the two independent versions.
SEO, URL redirection and canonization
After migrating the data and deploying the page to production, it was necessary to ensure the correct redirection of the URLs that changed the structure. Most of the changes concerned the URLs of the categories, which changed the structure of the categories themselves and the classification of the articles, as well as the translation of the prefix of each category. We redirected all invalid URLs to the new status code 301.
We've also improved SEO of pagination. When paging, the links to the previous and next page were not marked correctly using the rel="next" and rel="prev" tags. We've also added canonical URL information to the head. These tags make browsers better understand the relationship between URLs in paging. This helps to index your content more accurately and show users the most relevant page (usually the first page).
Boost security and loading speed
The portal is visited daily by a large number of visitors. It was imperative that we optimize the website for fast loading. We used caching of generated pages to speed up the loading of the website. We used Cloudflare for CSS and JS files and the images were converted to webp format, thanks to which we were able to save almost 85% of the size of all images. On the images was used lazyloading, thanks to which we render only those images that are in the field of view of the screen.
The server and its proper setup is also very important for the fast and secure operation of the website. Together with the EMEFKA team, we also managed to fine-tune it and the overall experience of using the portal is very good.
I would describe the cooperation on the project as very beneficial for all stakeholders. I am glad that we were able to be at the birth of "EMEFKA 2.0" 😃
Gabriel Vojtko
CEO, CREALAB




