Výzva
Redizajn pôvodnej webovej stránky a pridanie nových funkcií a zlepšenie používateľského zážitku. Príprava dát a ich migrácia do novej databázovej štruktúyr. Zrýchlenie načítania a zabezpečenia webovej stránky.
Stať sa kľúčovým partnerom pri transformácii tohto projektu nebolo vôbec jednoduché. Vedeli sme, že máme pred sebou veľa programovania, kódovania a migrácie údajov v rámci celého ekosystému.
Gabriel Vojtko
CEO, CREALAB
AdobeXD a množstvo obrazoviek
Na projekte sme spolupracovali s chalanmi z nefkus.sk, ktorí boli našou pravou rukou pre návrh a dizajn všetkých potrebných obrazoviek webovej stránky. Spolu pre desktop a mobil bolo navrhnutých takmer 60 obrazoviek, ktoré bolo potrebné nakódovať a implementovať na redakčných systém, ktorý poháňa portál EMEFKA.

AdobeXD a množstvo obrazoviek
Informačná štruktúra a navigácia
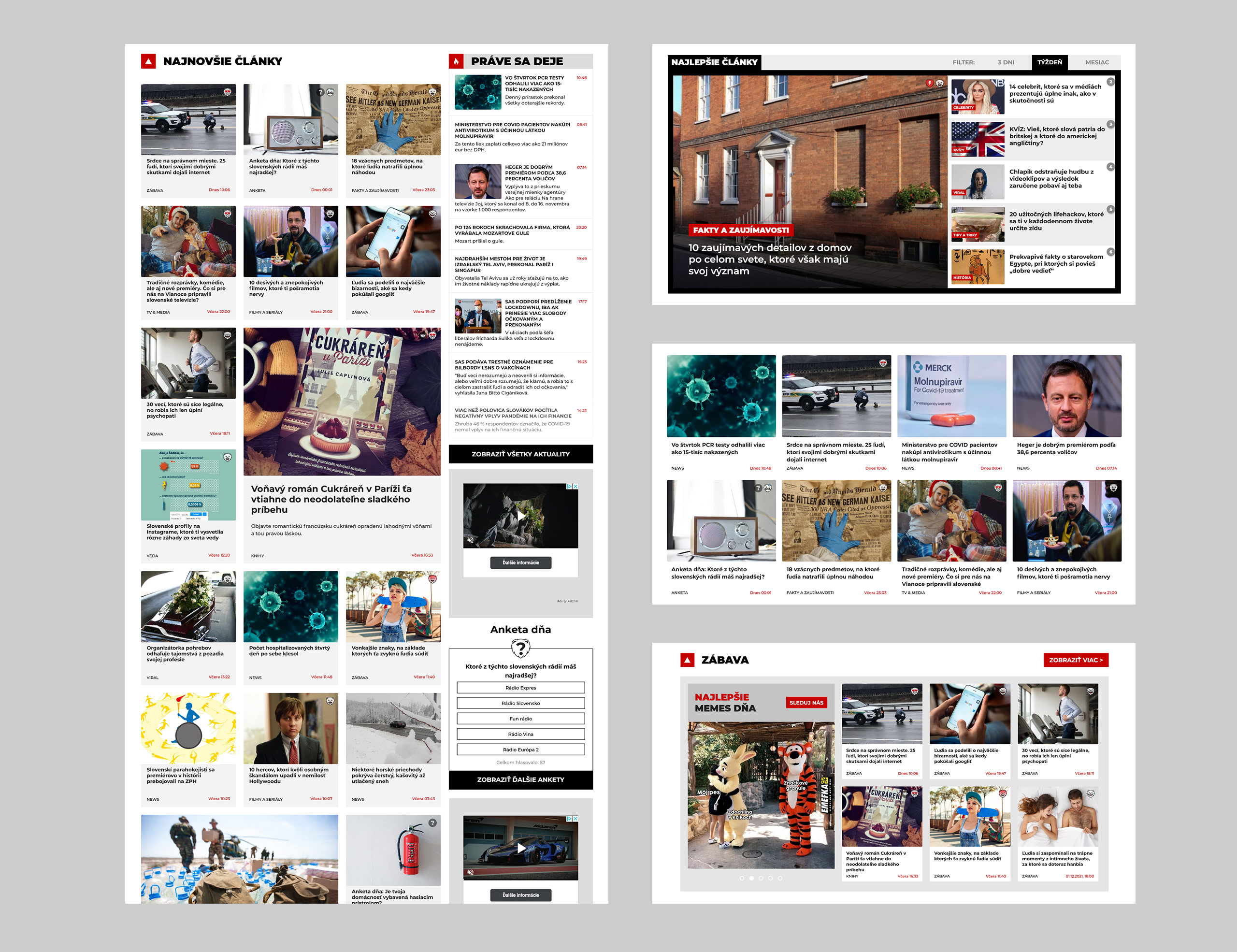
Veľkou zmenou prešla informačná štruktúra naprieč celým webom. Na domovskej stránke, úplne navrchuô môžete vidieť sekciu článkov, ktoré pre vás redakcia vybrala ako úplnú topku. "Najvnošie články" boli presunutá zo sidebaru do hlavnej obsahovej časti. Sidebar teraz obsahuje úplne novú sekciu článkov "Práve sa deje". Jedná sa o novinky, ktoré pre čitateľov prinášajú zaujímavé a častokrát veľmi užitočné informácie. Sidebar je dynamický a na základe jeho obsahu prispôsobuje výšku bloku "Práve sa deje", aby bol sidebar stále perfektne zarovnaný so sekciou "Najnovšie články".

Informačná štruktúra a navigácia
Na domovskej stránke boli vytvorené nové sekcie článkov. Každá časť má jedinečný dizajn. "Top články" je možné filtrovať podľa časového intervalu (3 dni, týždeň, mesiac). „Odporúčané články“ s najvyššou interakciou čitateľov. Sekcia „Pozri tiež“, ktorá je dôležitou súčasťou webovej navigácie a pomáha používateľom jednoducho prejsť na tému, ktorá ich zaujíma. Na úvodnej stránke nájdete aj najnovšie príspevky z kategórie kvízy, zábava, filmy či životný štýl. Každý si pri vstupe na úvodnú stránku príde na svoje.
Zapracovali sme aj na vylepšenej navigácii, ktorá prináša lepší používateľský zážitok ako na desktope, tak aj na mobilných zariadeniach. Kategórie boli zlúčené do jednotlivých logických skupín, vďaka čomu sa užívateľ dokáže rýchlejšie zorientovať v témach. Otvorenie a zatvorenie navigácie je sprevádzanie peknou animáciou.
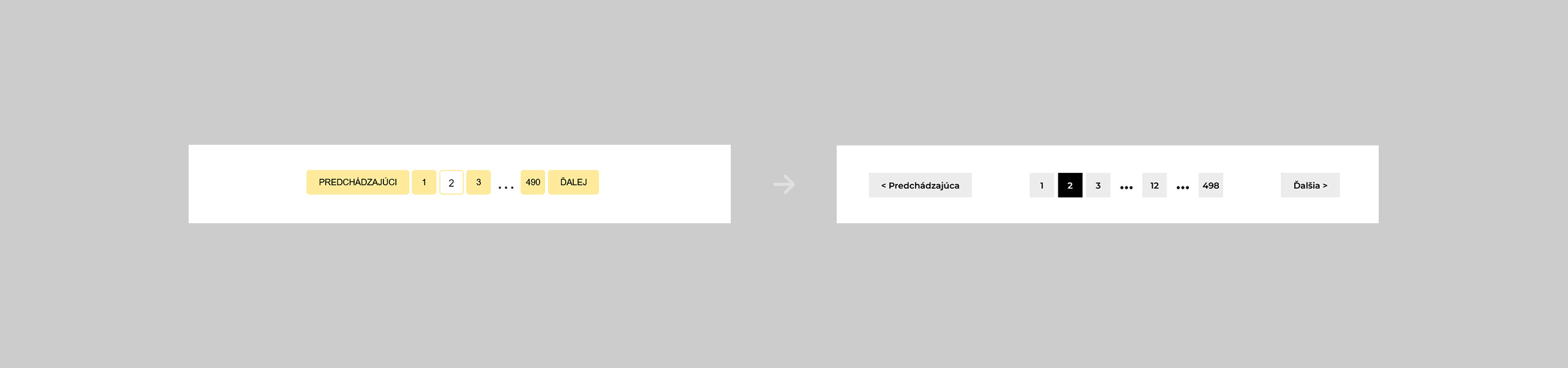
Vylepšené stránkovanie
Pôvodné stránkovanie nespĺňalo funkčné požiadavky a to najmä vzhľadom na veľký počet článkov. Pôvodné stránkovanie ponúkalo možnosť prekliknúť sa na ďalšiu, predošlú alebo poslednú stránku. Nové riešenie umožňuje užívateľom preskakovať stránky aj po 10 stránok naraz, vďaka čomu prechádzanie je rýchlejšie. Riešenie myslí hlavne na užívateľov, ktori na webe už boli pred pár dňami a chcú sa vrátiť ku článkom, ktoré už čitali. Pre prihlásených užívateľov sme vytvorili aj možnosť uloženia článkov medzi obľúbené, to si ale bližšie popíšeme neskôr.

Vylepšené stránkovanie
Ankety a kvízy
Ankety a kvízy tvoria významnú časť obsahu EMEFKA. Ide o skvelú interaktívnu funkciu, ktorá tiež poskytuje zvýšenú interakciu používateľov a cenné údaje. Preto bolo potrebné vytvoriť prehľadné rozhranie. Okrem toho si kvízy pamätajú vyplnené otázky používateľa. Po vyplnení všetkých otázok sa zobrazí výsledok prieskumu a používateľ si môže porovnať svoje znalosti s ostatnými. Výsledok kvízu je možné zdieľať s priateľmi, vďaka čomu opäť zvyšujeme interakciu portálu EMEFKA.
Vyhľadávanie v reálnom čase
Vyhľadávanie v reálnom čase je dnes pomerne rozšírené. V mnohých prípadoch sa využíva ElasticSearch, žiaľ túto možnosť sme v rámci exitujúceho ekosystému nemali možnosť využiť. Z toho dôvodu sme museli prísť s iným riešením. Pre vyhľadávanie bola vytvorená databázová štruktúra, ktorá nám umožňuje vytvoriť potrebné indexy obsahu článkov. Taktiež bolo potrebné, aby bolo možné zadefinovať dôležitosť jednotlivých textov, v ktorých sa vyhľadáva. Celý proces indexácie beží na pozadí, aby sa nespomalil zážitok z používania portálu aj pri desiatkach tisíc článkov.
Responzívny web
Vzhľadom na množstvo prístupov z mobilných zariadení bolo nevyhnutné, aby bol web vyladení pre mobilné zariadenia. Na mobilné zariadenia sa kládol vysoký dôraz a preto množstvo elementov bolo upravených alebo úplne prepracovaných, aby bol zážitok z prechádzania na webe pohodlný a rýchly. Veľký dôraz sme kládli na štruktúru HTML kódu a použiteľnosť rovnakého kódu ako na deskktope, tak aj na mobile. Množstvo prvkov sme niekoľkokrát prepracovali, aby sme docielili čo najväčšiu repoužiteľnosť kódu.
Migrácia dát
Nakoľko sa nejednalo len o redizajn webovej šablóny, ale vytváral sa kompletne nový portál, bolo potrebné zabezpečiť migráciu všetkých dát medzi pôvodnou a novou verziou. Povaha dát vyžadovala, aby sme vytvorili potrebné migračné skripty a prevodníky, ktoré bolo možné spustiť kedykoľvek nastala nekonzistentnosť dát medzi dvomi nezávislými verziami.
SEO, presmerovanie URL a kanonizácia
Po migrácii dát a nasadení webu na produkciu bolo potrebné zabzpečiť správne presmerovanie URL, pri ktorých nastala zmena štruktúry. Väčšina zmien sa tykala URL kategórií, pri ktorých sa menila samotná štruktúra kategórií a zaradenie čánkov, ale aj preklad prefixu každej kategórie. Všetky neplatné URL sme presmerovali stavovým kódom 301 na nové.
Taktiež sme vylepšili SEO stránkovania. Pri stránkovaní neboli správne označené odkazy na predchádzajúcu a ďalšiu stránku pomocou tagu rel="next" a rel="prev". Taktiež sme do hlavičky pridali informáciu o kanonickej URL. Vďaka týmto tagom prehliadače lepšie rozumejú vzťahu medzi adresami URL v stránkovaní. Pomáha to presnejšie indexovať váš obsah a zobrazovať používateľom najrelevantnejšiu stránku (zvyčajne prvú stránku).
Optimalizácia načítania stránky a bezpečnosť
Portál denne navštevuje veľké množstvo návštevníkov. Bolo úplne nevyhnutné, aby sme optimalizovali webovú stránku pre rýchle načítanie. Pre zrýchlenie načítania webovej stránky sme využili cachovanie vygenerovaných stránok. Pre CSS a JS súbory sme využili Cloudflare a obrázky prešli konverziou na formát webp, vďaka čomu sme dokázali ušetriť takmer 85% veľkosti všetkých obrázkov. Obrázky sa načítajú postupne, tzv. lazyloadingom, vďaka čomu vykreslujeme len tie obrázky, ktoré sú v zornom poli obrazovky.
Server a jeho správne nastavenie je taktiež veľmi dôležité pre rychle a bezpečné fungovanie webovej stránky. Spoločne s tímom EMEFKA sa nám podarilo vyladiť aj to a celkový zážitok z používania portálu je veľmi dobrý.
Spoluprácu na projekte by som označil ako veľmi výdatnú pre všetky zainteresované strany. Som rád, že sme mohli byť pri zrode "EMEFKA 2.0" :)
Gabriel Vojtko
CEO, CREALAB




