Challenges
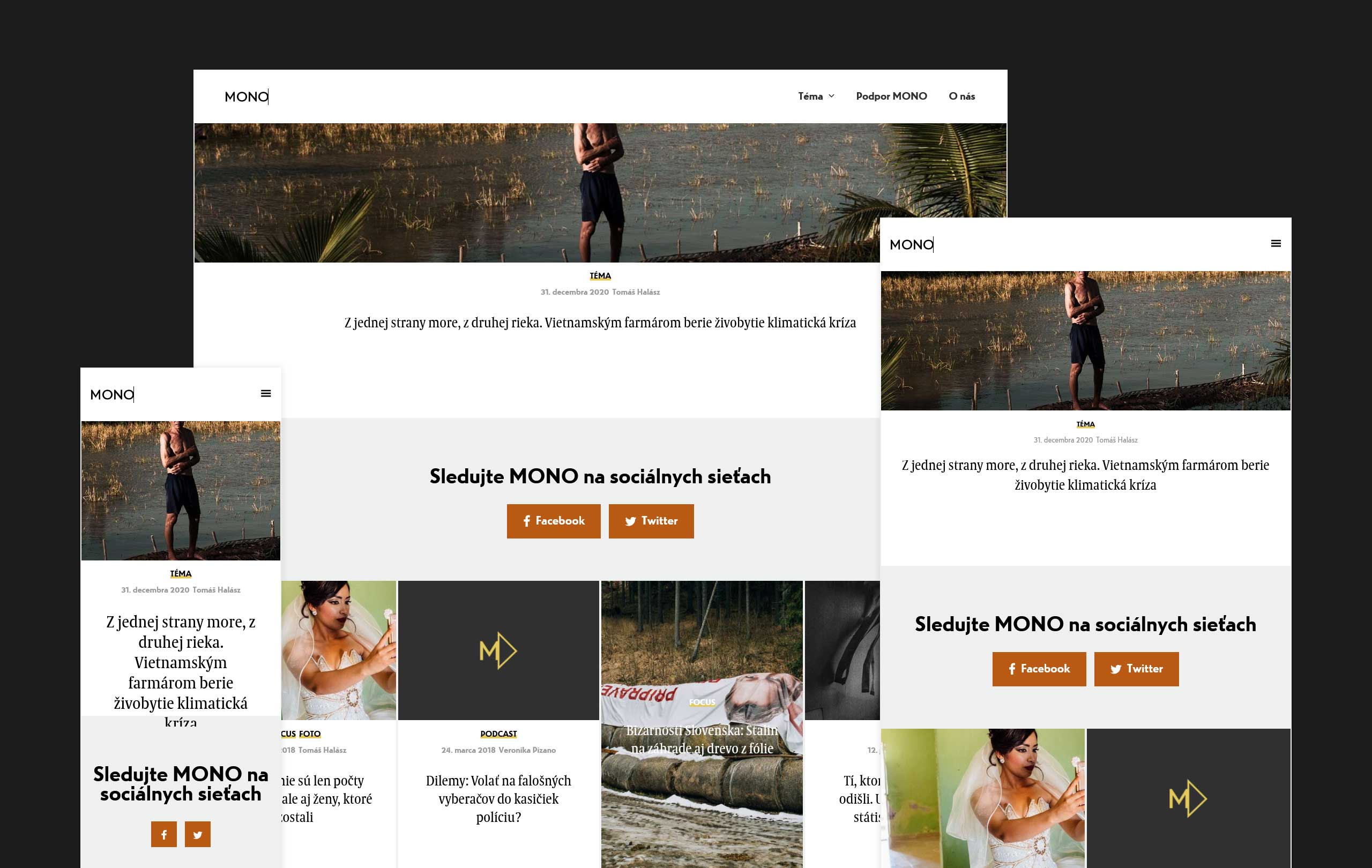
MONO as a platform with quality content tries to reach the reader and build a deeper relationship with him. Readers spent an above-average amount of time on longforms - around six minutes on average - but the proportion of those who even shared the article was low. Therefore, one of the main challenges of redesign was the effort to involve them as much as possible, and thus to make visible the possibilities of interaction.
In the original MONO design, the logo was used only in the header and did not appear elsewhere. "At a time when most readers read various sources during the day, it is often difficult for them to remember on which portal they read the article that interested them," explains Tomáš Halász of the disadvantage of such a set. When creating a new website, it is necessary to communicate the logo through various parts of the website.

Responsive design
At a time when most readers read various sources during the day, it is often difficult for them to remember which portal they read the article that interested them.
Tomáš Halász
Editor-in-chief, MONO
Co-operation
The new website design was provided by the 2Fresh agency. It was up to us to create a new website built on the WordPress platform with modern elements, including a drag & drop builder for content management, which is crucial for this project. We worked with the agency throughout the website creation process to fine-tune the design of the new website down to the smallest detail.
Platform selection
Right at the beginning, it was necessary to think about choosing a suitable platform on which the new website will be built. MONO is a non-profit project, so it was very important to choose a platform that would greatly lighten the developers and reduce the time required to develop the website. People from MONO have been working with WordPress from the beginning, and given the nature of the project, WordPress seemed like an ideal option.

Homepage, Articel list and Articel detail
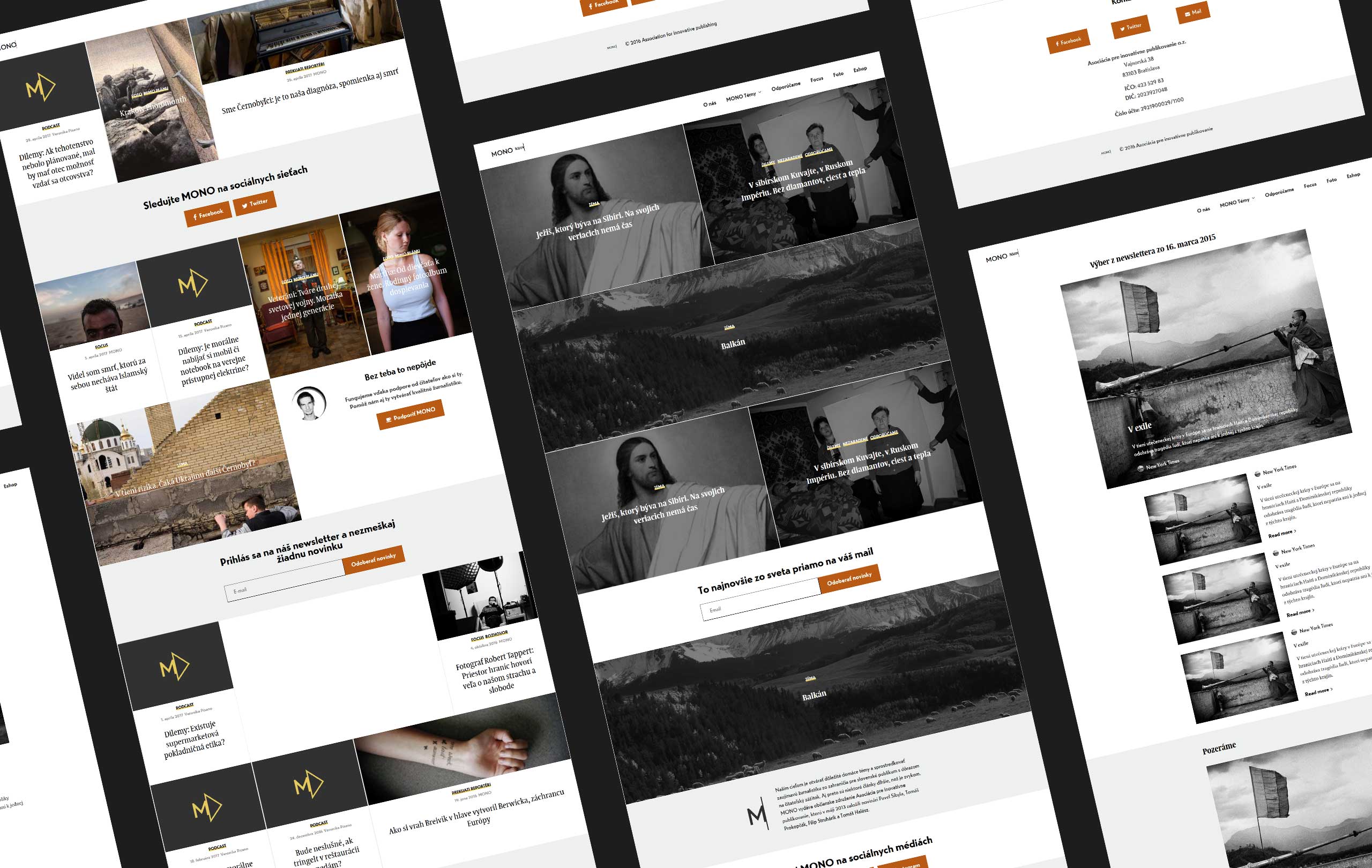
Dynamic home page and tile system
New MONO has a dynamic home page where the color and fonts change depending on the theme. Also important on the home page is a kind of tile system where there is a different kind of content in each tile. Editors have the ability to format the tiles of each article in different ways, so communicate to the reader the importance of the article by the size of the tile and the type of article by formatting it.
An important part of the programming was also the thematic subpages, the concept of which was developed during the redesign. And, of course, the whole site is responsive.
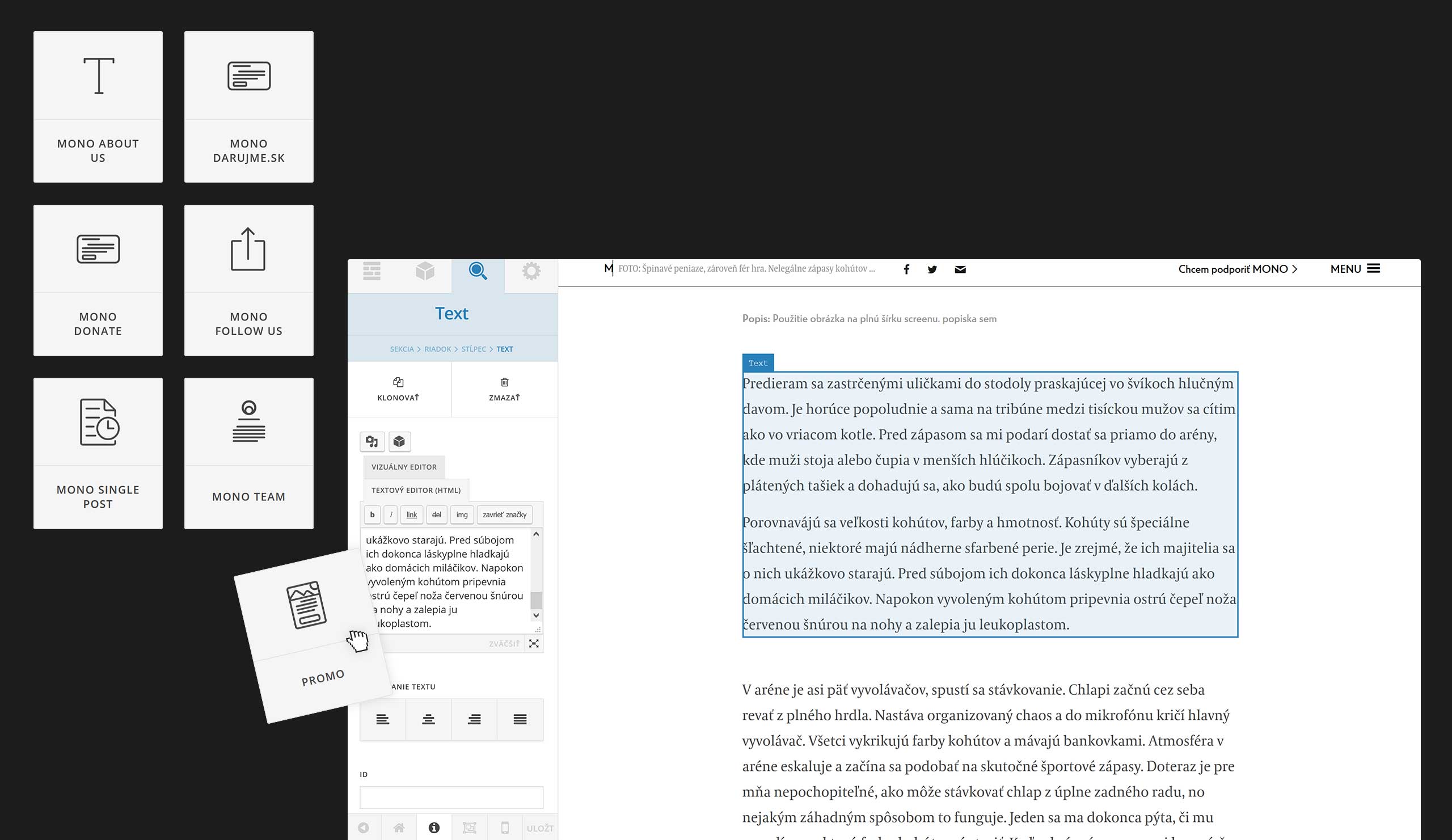
Drag&Drop builder
Knowing how to compose web content comfortably was one of the main requirements.

Drag&Drop Layout Builder
Therefore, we implemented a drag & drop builder on the front end. Thanks to it, even a complete beginner can operate the website intuitively and easily, while he will see the changes he has made in real time.
Gabriel Vojtko
CEO, CREALAB
Animations
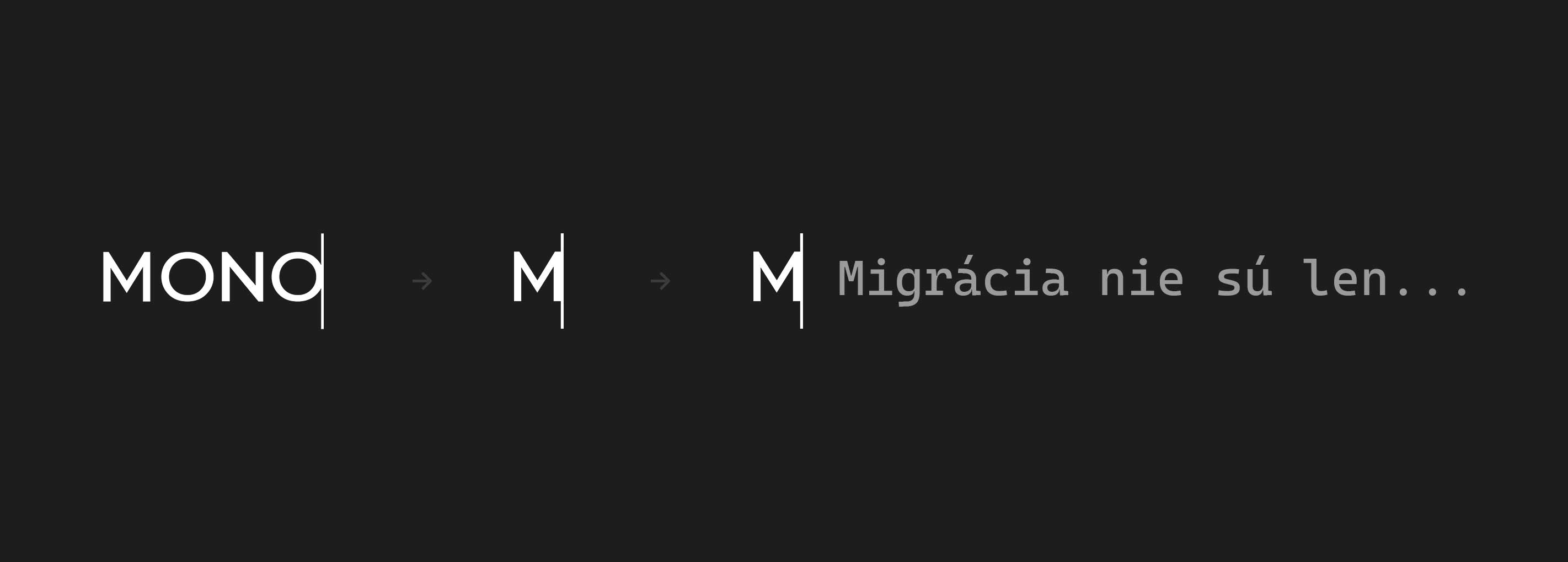
New MONO logo consists of the project name "MONO" and the text cursor "|". When creating the website, we also transferred this idea to the animation. The title of the article is animated by the style of typing on the keyboard, which is accompanied by a flashing text cursor.
The interaction of the logo was also very important. If the reader is at the very top of the page, the logo is visible whole "MONO|". If the reader scrolls below, the logo in header will change to only first letter and the cursor "M|" , followed by, for example, the title of the current article.

Logo transformation
Performance
Due to the type of content that carries quality content and high-resolution photos, it was necessary to ensure that the website loaded quickly.
The new website has a gradual loading of images, thanks to which the page loads quickly even with a large number of photos. The first time a webpage loads, it downloads only those images that are in the visible part of the webpage. Other photos are loaded sequentially as you scroll.
We thank our partners for coming to this project with us. We were honored to create new MONO.sk together.
Tomáš Halász
Editor-in-chief, MONO




