Výzva
MONO ako platforma s kvalitným obsahom snaží čitateľa zasiahnuť a vytvoriť si s ním hlbší vzťah. Čitatelia strávili nadpriemerne dlhý čas pri longformoch – priemerne okolo šesť minút –, ale pomer tých, ktorí článok aj zdieľali, bol nízky. Preto bola jedna z hlavných výziev redizajnu aj snaha zapojiť ich v čo najväčšej miere, a teda zviditeľniť možnosti interakcie.
V pôvodnom dizajne MONO bolo logo použité iba v hlavičke a inde sa neobjavilo. „V čase, keď väčšina čitateľov číta počas dňa rôzne zdroje, je pre nich často ťažké spomenúť si, na ktorom portáli si prečítali článok, ktorý ich zaujal,“ vysvetľuje nevýhodu takého súboru Tomáš Halász. Pri vytváraní nového webu je potrebné komunikovať logo prostredníctvom rôznych častí webu.

Responzívny dizajn
V dobe, keď väčšina čitateľov číta rôzne zdroje počas dňa, je pre nich často ťažké zapamätať si, na akom portáli čítali článok, ktorý ich zaujal
Tomáš Halász
Šéfredaktor, MONO
Spolupráca
Nový dizajn webových stránok poskytla agentúra 2Fresh. Bolo na nás, aby sme vytvorili nový web postavený na platforme WordPress s modernými prvkami, vrátane Drag&drop buildera pre jednoduchú správu obsahu, ktorý bol pre tento projekt zásadný. Počas celého procesu vytvárania webových stránok sme s agentúrou spolupracovali na doladení dizajnu nového webu do najmenších detailov.
Výber platformy
Hneď na začiatku bolo potrebné sa zamyslieť nad výberom vhodnej platformy, na ktorej sa nový web postaví. MONO je neziskový projekt, preto bolo veľmi dôležité zvoliť platformu, ktorá by nám výrazne odľahčila a skrátila čas potrebný na vývoj webových stránok. Ľudia z MONO pracujú s platformou WordPress od začiatku a vzhľadom na povahu projektu sa WordPress javil ako ideálna voľba.

Domovská stránka, zoznam článkov a detail článku
Dynamický systém domovskej stránky a dlaždíc
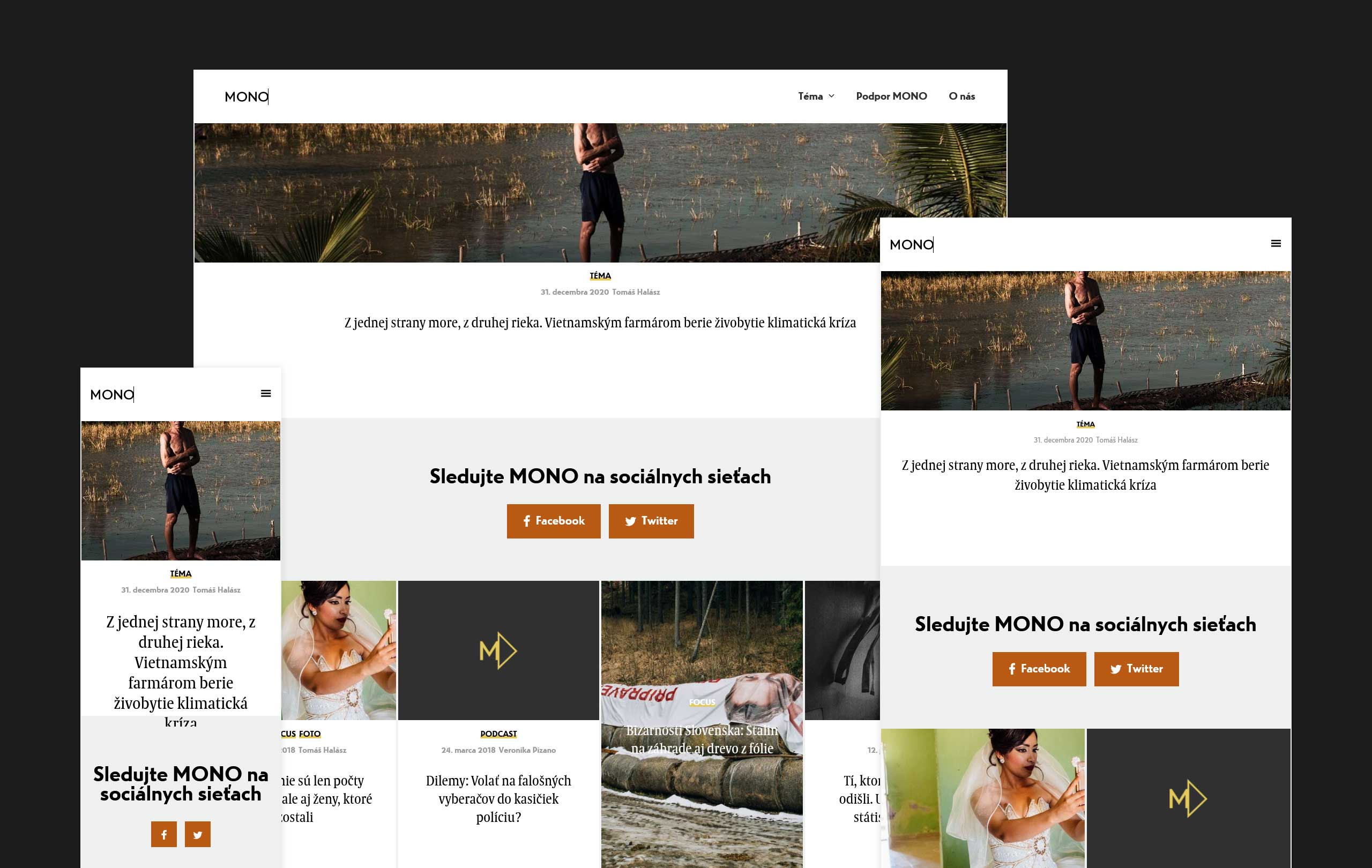
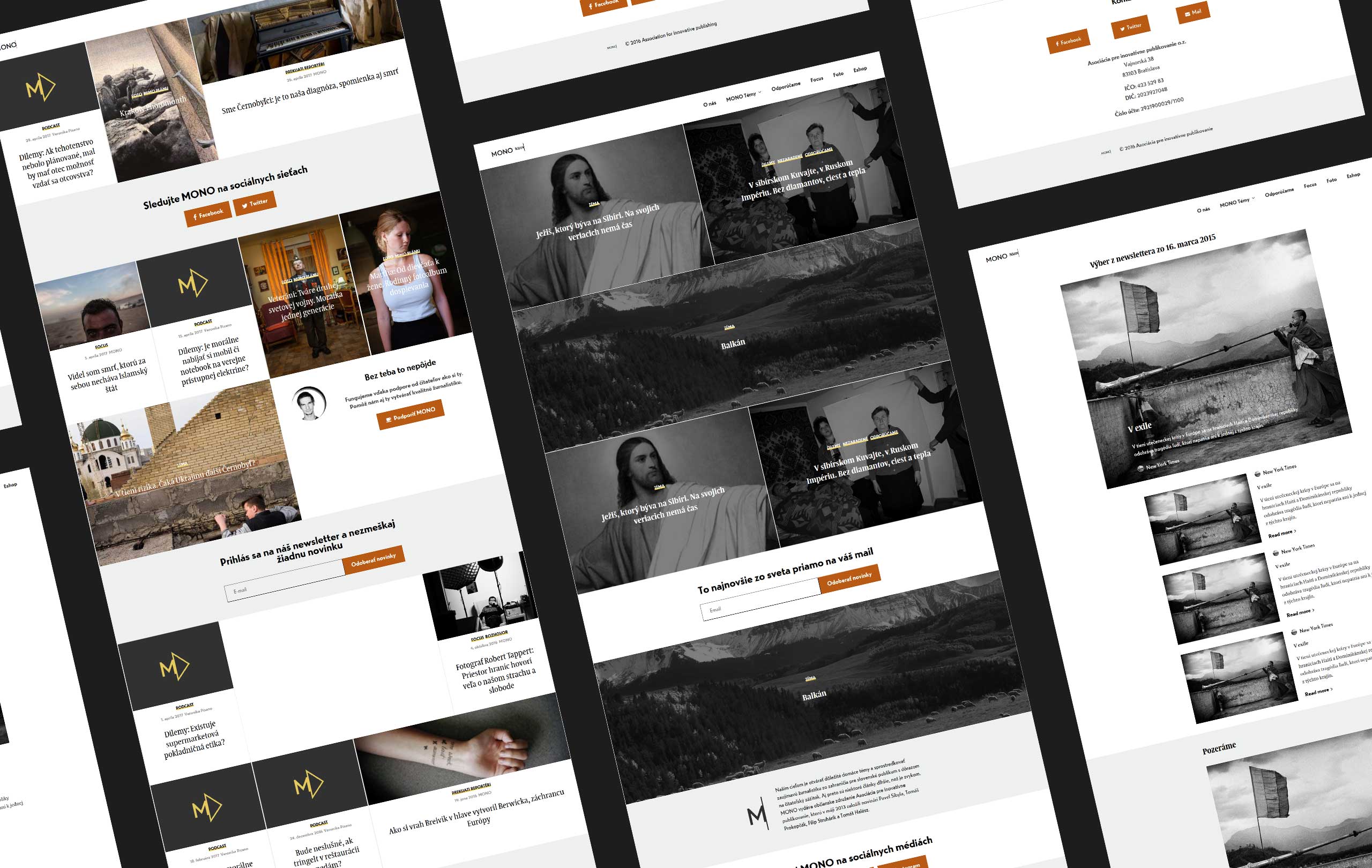
Nové MONO má dynamickú domovskú stránku, kde sa farba a písma menia v závislosti od témy. Dôležitý na domovskej stránke je tiež druh systému dlaždíc, kde je v každej dlaždici iný druh obsahu. Redaktori majú možnosť naformátovať dlaždice každého článku rôznymi spôsobmi, takže čitateľovi oznámia dôležitosť článku podľa veľkosti dlaždice a typu článku pomocou naformátovania.
Dôležitou časťou pri programovaní boli aj tematické podstránky, ktorých koncept sa rozpracoval práve pri redizajne. A, samozrejme, celý web je responzívny.
Drag&Drop builder
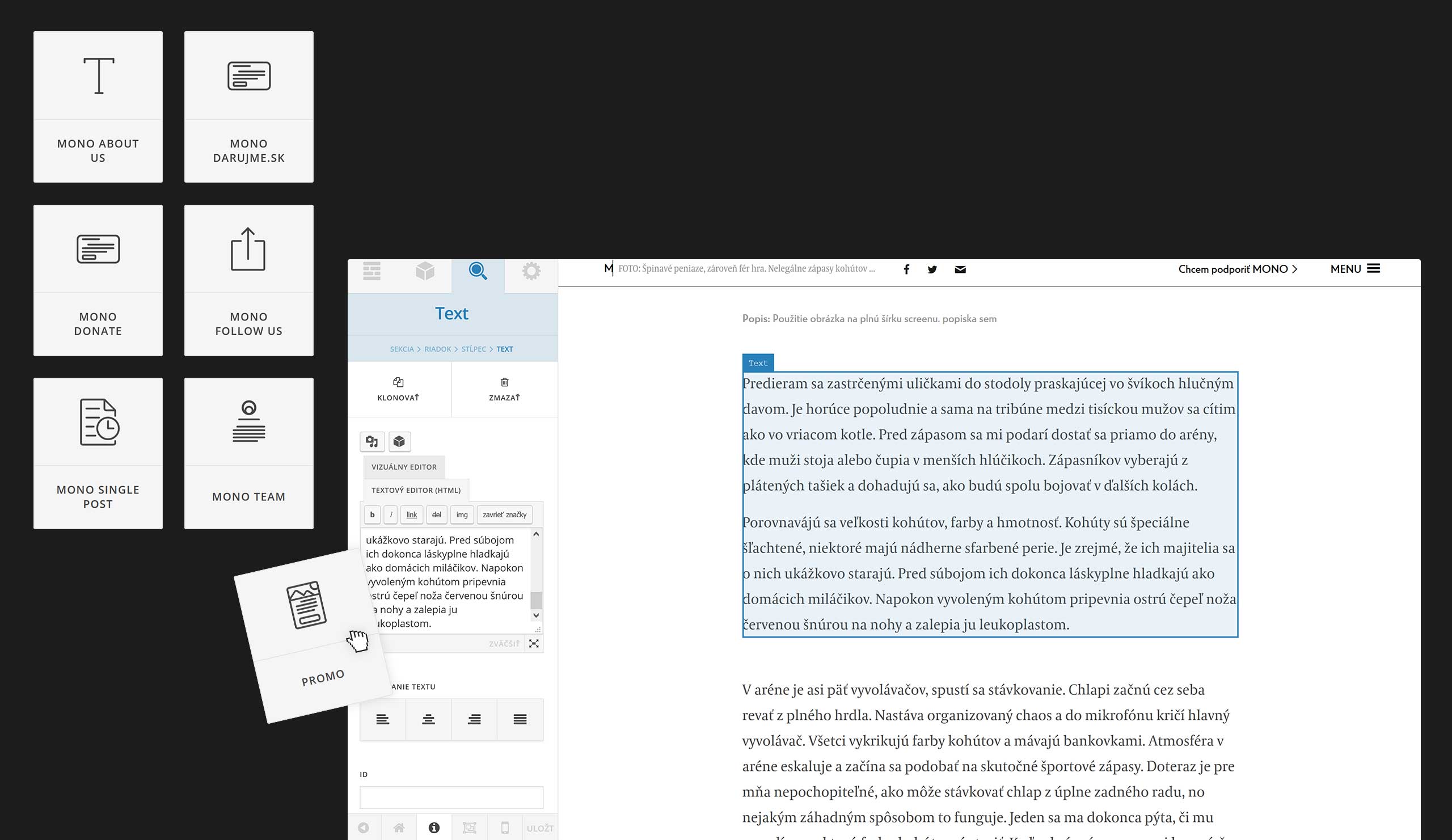
Jednou z hlavných požiadaviek bolo, aby aj bežný užívateľ bez programátorských shnopností vedel vytvoriť pútavý obsah jednoducho a rýchlo.

Drag&Drop Layout Builder
Preto sme na front-ende implementovali Drag&Drop builder. Vďaka tejto funckionalite môže aj úplný začiatočník ovládať web intuitívne a ľahko, pričom zmeny, ktoré vykonal, uvidí v reálnom čase.
Gabriel Vojtko
CEO, CREALAB
Animácie
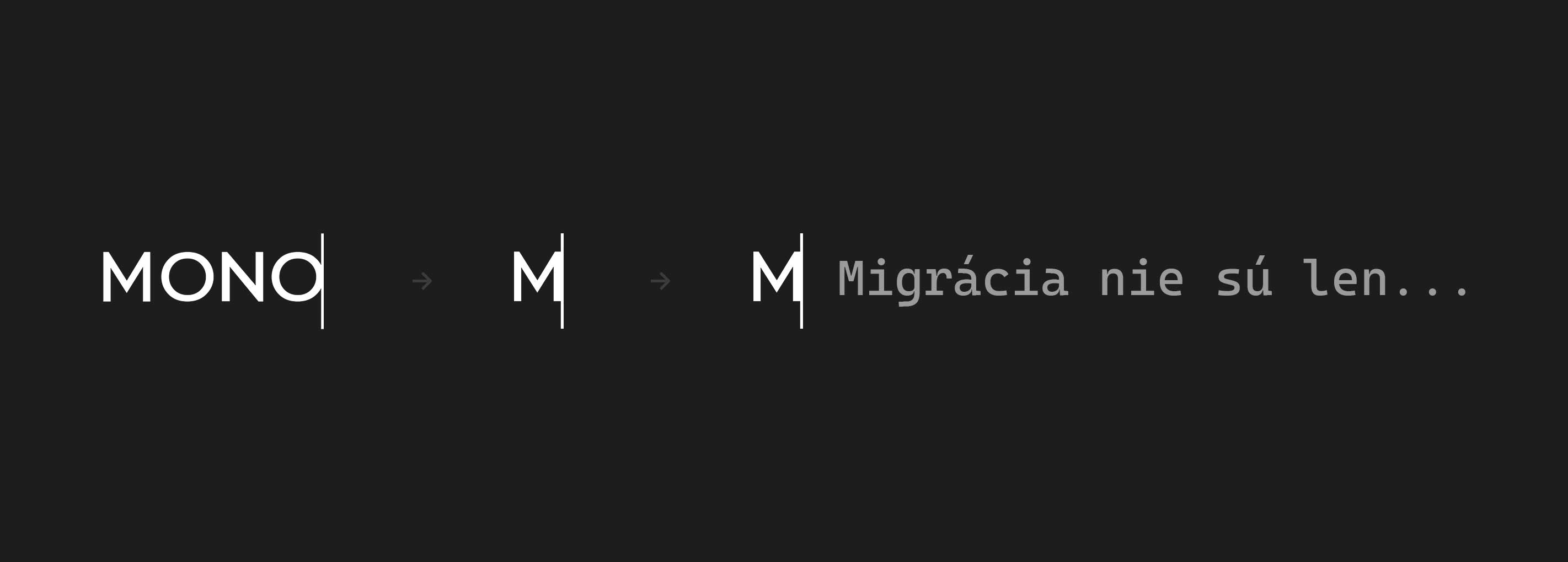
Nové logo MONO| je tvorené názvom projektu "MONO" a textového kurzora "|". Pri tvorbe webovej stránky sme túto myšlienku preniesli aj do animácii. Nadpis článku je animovaný štýlom písania na klávesnici, ktorý je sprevádzány blikajúcim textovým kurzorom.
Interakcia loga bola tiež veľmi dôležitá. Ak sa čitateľ nachádza na samom vrchu stránky, logo je viditeľné celé "MONO|". Ak sa čitateľ posunie nižšie, logo v hlavičke sa zmení iba na prvé písmeno s kurzorom "M|“, za ktorým nasleduje napríklad názov aktuálneho článku.

Transformácia loga
Výkon
Vzhľadom na typ obsahu, ktorého nosným prvkom sú kvalitný obsah a fotografie vo vysokom rozlíšení, bolo potrebné zabezpečiť, aby sa webová stránka načítala rýchlo.
Nový web disponuje postupným načítaním obrázkov, vďaka čomu sa stránka rýchlo načíta aj s veľkým počtom fotografií vo vysokom rozlíšení. Pri načítaní webovej stránky sa stiahnu iba obrázky, ktoré sa nachádzajú vo viditeľnej časti webovej stránky. Ďalšie fotografie sa načítavajú postupne pri scrolovaní po stránke.
Ďakujeme našim partnerom, že s nami išli do tohto projektu. Bolo nám cťou spoločne vytvárať nové MONO.sk
Tomáš Halász
Šéfredaktor, MONO




